안드로이드에 애니메이션을 적용하려고 찾아보면 종류가 너무 많아 헷갈린다 ㅜㅜ
그래서 이 게시글에서는 Animation의 종류와 적용 방법을 정리해보겠다!
* 애니메이션 종류
1. Property Animation
2. View Animation
- Tween Animation
- Drawble Animation (Frame Animation)
■ Property Animation
객체 속성 변경을 통해 애니메이션을 지정하기 때문에 Property Animation이라고 부른다.
지정할 수 있는 속성은 다음과 같다.
- Durtaion : 애니메이션 재생 시간을 지정할 수 있다.
- Time interpolation : 시간에 따른 속성 값의 변화 정도를 지정할 수 있다.


- Repeat count and behavior : 애니메이션 반복을 지정한다. 역방향으로 재생도 가능하다.
- Animator sets : 애니메이션을 동시에 혹은 순차적으로 재생할 수 있다.
- Frame refresh delay : 애니메이션 프레임의 새로 고침 빈도를 지정할 수 있다.
Property Animation을 구현하는 데는 두 가지 요소가 있다. 애니메이션화된 값을 계산하고, 보여줄 객체 속성에 값을 설정하는 것이다. Property Animation을 구현하는 객체는 android.animation 패키지에서 찾을 수 있다. 주로 사용하는 구성 요소는 다음과 같다. Property Animation 관련 파일은 res/animator 디렉토리에 위치한다.
- ValueAnimator : 주요 타이밍 엔진으로, 애니메이션 속성 값을 계산한다. 속성 값을 계산만 하기 때문에 객체와 연동하는 로직은 따로 구현해주어야한다.
ValueAnimator.ofFloat(0f, 100f).apply {
duration = 1000
start()
}
//Evaluator를 통해 값 계산 방법 지정
//1초 동안 startPropertyValue ~ endPropertyValue 값을 MyTypeEvaluator() 로직으로 계산
ValueAnimator.ofObject(MyTypeEvaluator(), startPropertyValue, endPropertyValue).apply {
duration = 1000
start()
}
//AnimatorUpdateListener를 ValueAnimator에 지정하여 애니메이션 등록
ValueAnimator.ofObject(...).apply {
...
addUpdateListener { updatedAnimation ->
// You can use the animated value in a property that uses the
// same type as the animation. In this case, you can use the
// float value in the translationX property.
textView.translationX = updatedAnimation.animatedValue as Float
}
...
}
IntEvaluator, FloatEvaluator, ArgbEvaluator, TypeEvaluator 등 값을 계산하는 일종의 단위를 지정할 수 있고 android.view.animation에 있는 Interpolator로 비선형 방식을 지정할 수 있다.
- ObjectAnimator : 객체 및 객체 속성을 설정하는 데 사용할 수 있는 ValueAnimator의 서브클래스이다.
타이밍 엔진과 ValueAnimator의 값 계산을 조합하며 객체에 애니메이션을 지정한다. 따라서 ValueAnimator와는 다르게 객체에 값을 지정하는 로직을 추가로 구현하지 않아도 된다.
ObjectAnimator.ofFloat(textView, "translationX", 100f).apply {
duration = 1000
start()
}- AnimatorSet : 애니메이션이 서로 관련되어 실행되도록 함께 그룹화시킨다.
위에는 Kotlin Code로 작성하였는데 XML로 선언할 수도 있다.
<!-- R.animator.exam_animator -->
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<objectAnimator
android:valueFrom="0"
android:valueTo="180"
android:propertyName="rotationY"
android:duration="1000"
/>
<objectAnimator
android:valueFrom="1.0"
android:valueTo="0.0"
android:propertyName="alpha"
android:startOffset="500"
android:duration="1"
/>
</set>var anim = AnimatorInflater.loadAnimator(applicationContext,R.animator.exam_animator) as AnimatorSet
anim.setTarget(cardView)
anim.start()
XML로 작성하면 재사용이 용이하다. XML로 원하는 애니메이션을 선언하고 AnimatorInflater를 통해 현재 context와 XML를 통해 AnimatorSet을 선언한다. 그 후 애니메이션을 지정하고 싶은 Layout(View)를 setTarget으로 이어준다. 그리고 start를 하면 애니메이션이 시작된다.
■ View Animation
- Tween Animation
View에 대해서 이미지만 변경시켜주는 애니메이션이다. 관련 파일은 res/anim/ 디렉토리에 만든다.
주된 속성은 다음과 같다.
1) Alpha : 투명도 변환, 주로 fade-in / fade-out 효과를 줄 때 쓸 수 있다.
2) Rotate : 회전을 주고 싶을 때 사용한다.
3) Scale : 크기 변환 속성이다. X, Y축을 따로 설정할 수 있다.
4) Translate : 위치를 변경할 때 사용한다.
<?xml version="1.0" encoding="utf-8"?>
<set>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="500"
android:fromAlpha="0.0"
android:toAlpha="1.0" />
</set>val image: ImageView = findViewById(R.id.image)
val fadeAnim: Animation = AnimationUtils.loadAnimation(this, R.anim.fade)
image.startAnimation(fadeAnim)XML에는 위의 속성으로 태그를 만들어준다. 위의 XML은 alpha값이 0부터 1까지 0.5초 동안 증가하게 된다.
코드에서는 AnimationUtils를 통해 애니메이션 설정을 해준다.
- Drawable Animation(Frame Animation)
XML로 정의된 애니메이션을 순차적으로 표시해준다. 사진을 연속적으로 빠르게 넘기면 영상이 되는 것과 동일한 원리이다. XML로 정의된 이미지(Frame)을 보여준다고 해서 Frame Animation이라고도 부른다.
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list>
val rocketImage: ImageView = findViewById(R.id.rocket_image)
rocketImage.setBackgroundResource(R.drawable.rocket_thrust)
val rocketAnimation = rocketImage.background
if (rocketAnimation is Animatable) {
rocketAnimation.start()
}
■ Property Animation VS View Animation
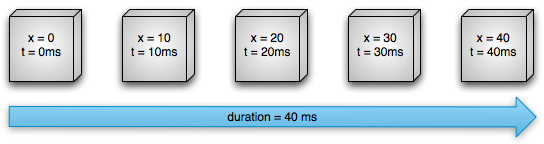
View Animation에서는 View만 애니메이션으로 보여준다.
그리고 View가 그려진 위치만 변경하고 실질적인 위치가 변경되지 않는다.
- 버튼이 Transition되어도 실질적인 위치는 이전에 있다.
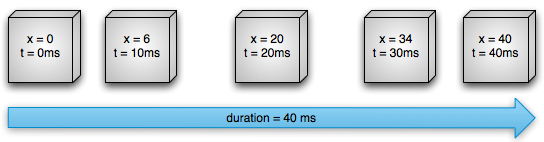
Property Animation에서는 모든 객체에 애니메이션을 지정할 수 있고
실질적으로 속성을 변경하기 때문에 객체가 실제로 수정이된다.
그래서 보통 Property Animation이 더 파워풀하다고 평가하고 사용한다.
이렇게 보면 Property Animation이 무조건적으로 좋아보인다. 그러나 View Animation이 더 좋은 점이 있다.
View Animation은 설정하는 데 시간이 덜 소요되고 작성해야할 코드가 적다.
그래서 이미 View Animation으로 잘 작동한다면 굳이 변경할 필요는 없다.
그리고 사실 취향에 따라 두 Animation을 함께 사용해도 된다.
Property Animation은 res/animator 디렉토리에, View Animation은 res/anim 디렉토리에 생성한다.
그러나 둘 다 res/animator 디렉토리에 생성해도 무방하다.
소스코드 : github.com/dunchi-develop-blog/android-animation
dunchi-develop-blog/android-animation
안드로이드 애니메이션 예제. Contribute to dunchi-develop-blog/android-animation development by creating an account on GitHub.
github.com
참고 : developer.android.com/training/animation?hl=ko
애니메이션 및 전환 | Android 개발자 | Android Developers
애니메이션 및 전환 사용자 작업의 응답으로 UI가 변경되면 레이아웃 전환에 애니메이션을 적용해야 합니다. 이러한 애니메이션은 사용자 작업에 대한 사용자 피드백을 제공하고 사용자 작업을
developer.android.com
'Android > 이것저것' 카테고리의 다른 글
| [Android] Monkey Test #1 (0) | 2023.02.26 |
|---|---|
| [Android] 안드로이드에 MVVM 적용해보기 (DataBinding, LiveData, Koin) (0) | 2020.12.05 |
| [Android] 안드로이드 Room으로 로컬 데이터베이스 이용하기 (0) | 2020.10.25 |
| [Android] ViewPager2 (0) | 2020.10.11 |
| [Android] Retrofit, HTTP 통신을 위한 라이브러리 (0) | 2020.07.27 |




댓글