윈도우 사용자이기 때문에 윈도우 기준으로 설명하겠다!
- Node 설치

Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
위의 Node 홈페이지에서 다운 받는다! 최신 버전 설치해도 되지만 Stable한 버전인 왼쪽으로 설치하였다.

node -v와 npm -v로 버전 확인과 함께 설치가 잘 되었는지 확인해보자. 위처럼 버전이 출력되면 정상 설치 된것이다!
- Express 설치
프로젝트를 설치하고 싶은 곳으로 이동해서 npm init을 해주자.
* npm init을 하면 package.json이 생성되는데 이게 없이 npm install을 하려고 하면 에러가 난다

git init을 하면 package.json, package-lock.json, node_modules가 생기게 된다.
* package.json - 설치할 패키지, package-lock.json - package.json의 의존성 (설치 버전 등), node_modules - 이외에 기타 설치된 모듈
npm install -g express-generator로 express를 설치해주자
* express와 express-generator의 가장 큰 차이점은 generator로 설치하면 기본 프로젝트 뼈대도 함께 구성해준다.
-g 속성을 이용해서 전역에 설치해주자.

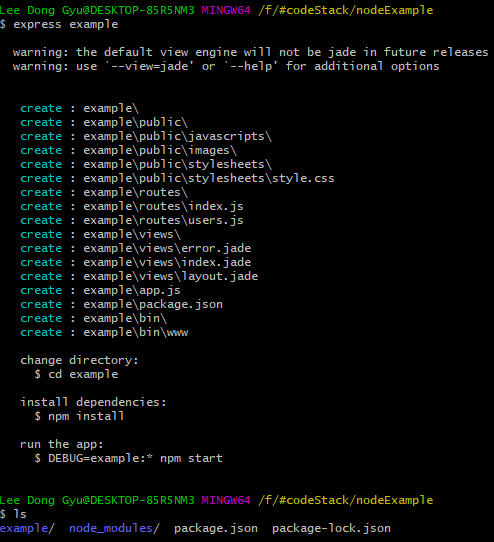
express-generator 패키지 설치 이후 express APPNAME으로 프로젝트를 생성해주자!

cd로 프로젝트로 이동하고 확인해보면 위처럼 기본적인 뼈대를 갖춘 패키지가 생성되었다!
프로젝트 생성이 되었으니까 npm install로 프로젝트에 필요한 패키지를 설치해주자..!
이후 npm start로 실행하고 http://localhost:3000 으로 들어가면!


위 화면이 뜨면 정상적으로 Express 서버를 실행 시킨 것이다!
* CLI에 node ./bin/www라고 출력되었다. 해당 파일을 들어가보자

기본 포트가 3000으로 지정되어 있어서 로컬호스트에 3000으로 접속한 것이다!
-끝-
'프로그래밍 > Node.js' 카테고리의 다른 글
| [express] pg-promise (0) | 2020.07.26 |
|---|---|
| [express] postgreSQL 연동 (0) | 2020.07.23 |
| [express] router (0) | 2020.07.19 |



댓글